Spring Boot特性
Spring Boot在Spring默认基础上,自动配置添加了以下特性:
1.包含了ContentNegotiatingViewResolver和BeanNameViewResolver beans
2.对静态资源的支持,包括对WebJars的支持。
3.自动注册Converter,GenericConverter,Formmter beans
4.对HttpMessageConverters的支持
5.自动注册MessageCodeResolver
6.对静态index.html的支持
7.对自定义favicon的支持
8.主动使用ConfigurableWebBindingInitializer bean
模板引擎
FreeMarker
Thymeleaf
Velocity(1.4版本之后弃用,Spring Framework4.3版本之后弃用)
Groovy
Mustache
注:jsp应该尽量避免使用,原因如下:
1.jsp只能打包为:war格式,不支持jar格式,只能在标准的容器中运行(tomcat,jetty)
2.内嵌的Jetty目前不支jsp
3.Undertow不支持jsp
4.jsp自定义错误页面不能覆盖spring boot默认的错误页面
FreeMarker
1.引入Maven
pom.xml
<!– Freemarker模板 –>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>2.编写Controller
WebController.java
package com.benzhu.xyz.controller;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping(value="/web")
public class WebController {
private static final Logger LOG = LoggerFactory.getLogger(WebController.class);
@RequestMapping("index")
public String index(ModelMap map) {
LOG.info("导航到index!");
map.put("title", "笨猪");
return "index";
}
}3.编写ftl文件
index.ftl
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>index</title>
</head>
<body>
<h1>${title}</h1>
</body>
</html>4.启动访问测试
localhost:8080/web/index
5.格式化
注意在此模板中的数字会被格式化带逗号,在属性中添加下面的语句取消自动格式化。
application.properties
#freemarker 数字格式不用逗号隔开
spring.freemarker.settings.number_format=0.##6.FreeMarker IDE安装
安装可以使flt文件内编辑html变得方便(需要有网)。
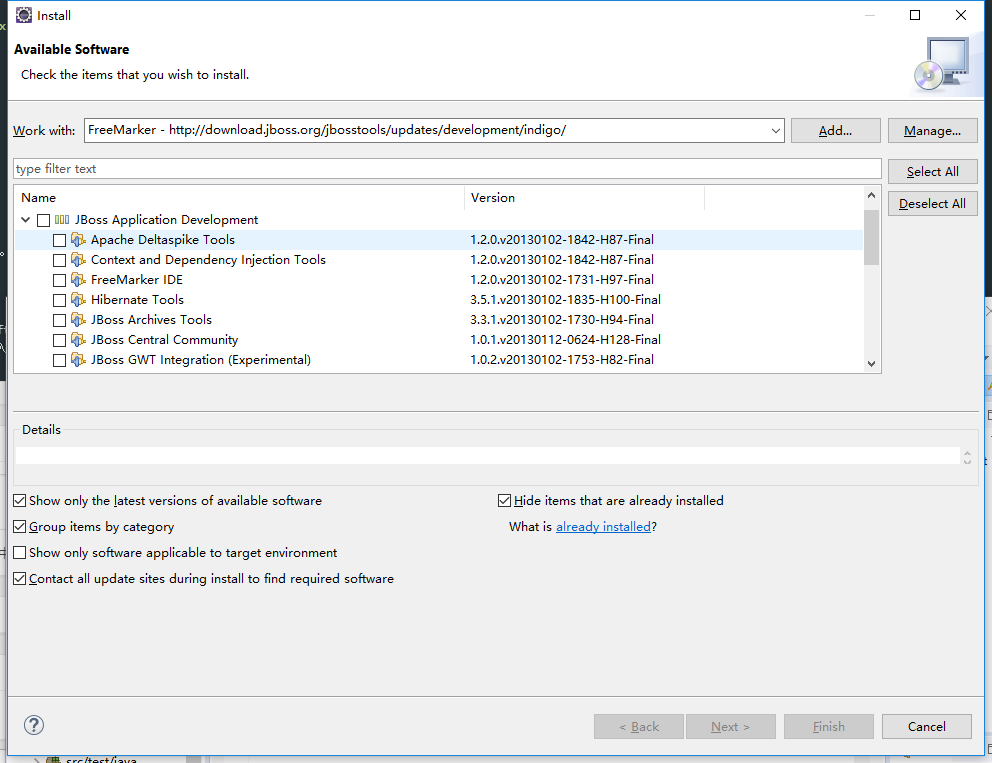
1.打开Eclipse >> Help >> Install New Software
2.点击and,再出来的对话框中的Location中输入:http://download.jboss.org/jbosstools/updates/development/indigo/,name随便取一个即可。然后会列出来所有可用的插件。

3.如果只需要安装FreeMarker IDE,可以在 JBoss Application Development 下找到并选中它,然后根据向导即可安装成功。
4.退出Eclipse重新进入,在window >> Preferences 左边的树形栏里出现FreeMarker Editor一项。
5.在General >> Editors >> File Associations下,为*.html和*.htm文件添加(add)FreeMarker Editor;在*.ftl文件添加(add)HTML Editor。
6.在编辑混合有HTML和FreeMarker标记的文件时,可以选择右击文件 >> Open with HTML Editor 或者 Open with FreeMarker Editor。
Thymeleaf
1.引入Maven
pom.xml
<!– Thymeleaf模板 –>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>2.如同FreeMarker的过程一样创建一个WebController
3.编写HTML文件
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>index</title>
</head>
<body>
<h1 th:text="${title}"></h1>
</body>
</html>4.启动访问测试
localhost:8080/web/index
Jsp
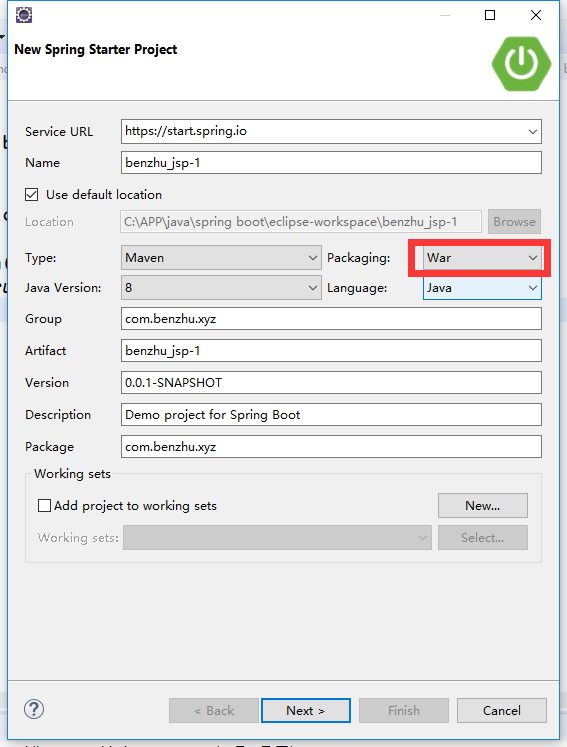
1.创建项目时候注意选择war

2.引入Maven
pom.xml
!– 使用模板引擎对JSP依赖 –>
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
</dependency>3.修改application配置文件
application.properties
#配置解析器的前缀和后缀
spring.mvc.view.prefix:/WEB-INF/templates/
spring.mvc.view.suffix:.jsp4.如同FreeMarker的过程一样创建一个WebController
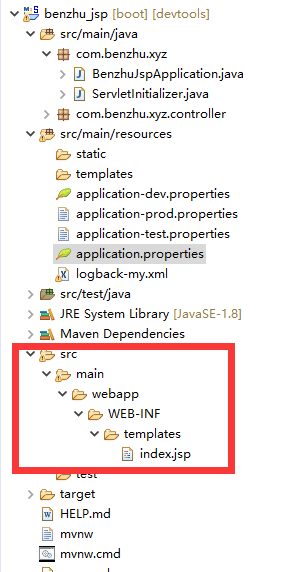
5.创建jsp页面
注意看结构图创建/WEB-INF/templates/路径
index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="spring" uri="http://www.springframework.org/tags" %>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<title>Insert title here</title>
</head>
<body>
<h1>${title}</h1>
<h2>测试</h2>
</body>
</html>
6.启动访问测试
localhost:8080/web/index

评论