介绍
WordPress工具栏在登录之后出现,我们可以通过WordPress后台对工具栏的内容进行修改。 
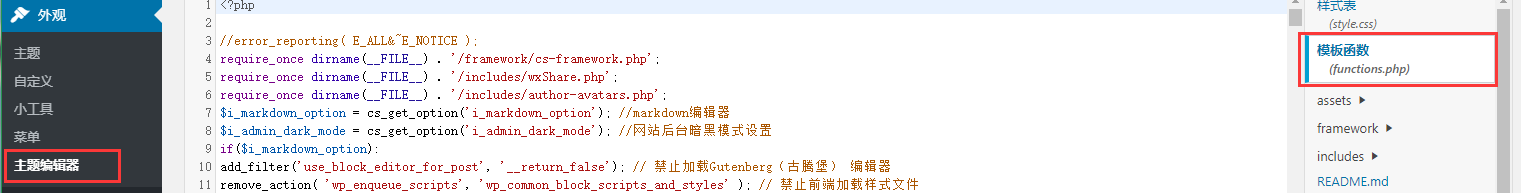
1.找到文件
进入外观>>主题编辑器>>的模板函数 
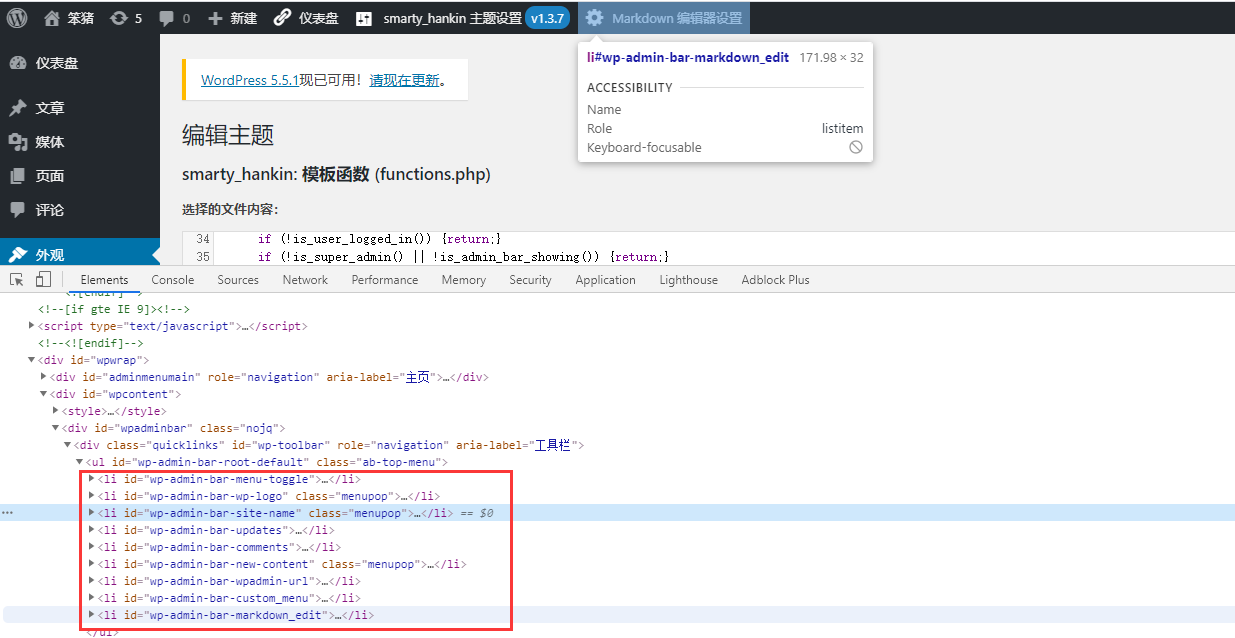
2.查看节点
通过浏览器的F12可以查看到每个节点都有唯一的ID。 在 HTML 中,每个菜单项都有一个以 "wp-admin-bar-" 开始的 ID。比如工具栏左侧的 WordPress Logo 的 ID 是 "wp-admin-bar-wp-logo"。 
3.节点属性
每个节点都有这些属性: - id:节点 ID - title:显示在工具栏中的文本,支持 HTML 标签 - parent:父节点的 ID - href:节点的链接地址,如果不设置,节点会显示为纯文本 - group:为节点编组,不常用 - meta:设置节点的 class、onclick、target 等属性
4.添加一个菜单
添加如下代码,如果主题已有,可以直接通过add_menu函数加入即可。 meta内容表示在新窗口打开。
function custom_adminbar_menu( $meta = TRUE ) {
global $wp_admin_bar;
if ( !is_user_logged_in() ) { return; }
if ( !is_super_admin() || !is_admin_bar_showing() ) { return; }
$wp_admin_bar->add_menu( array(
'id' => 'custom_menu',
'title' => __( 'Benzhu' ),
'href' => 'https://www.benzhu.xyz/',
'meta' => array( target => '_blank' ) )
);
}
add_action( 'admin_bar_menu', 'custom_adminbar_menu', 15 );
/* add_action # 后面的数字表示位置:
10 = 在 Logo 的前面
15 = 在 logo 和 网站名之间
25 = 在网站名后面
100 = 在菜单的最后面
*/
5.修改站点logo
function add_mysites_logo() {
global $wp_admin_bar;
foreach ( (array) $wp_admin_bar->user->blogs as $blog ) {
$menu_id = 'blog-' . $blog->userblog_id;
$blogname = emptyempty( $blog->blogname ) ? $blog->domain : $blog->blogname;
$blavatar = '<img src="' . get_bloginfo('template_directory') . '/images/NEW-ICON-HERE.png" alt="' . esc_attr__( 'Blavatar' ) . '" width="16" height="16" class="blavatar"/>';
$wp_admin_bar->add_menu( array(
'parent' => 'my-sites-list',
'id' => $menu_id,
'title' => $blavatar . $blogname,
'href' => get_admin_url( $blog->userblog_id ) )
);
}
}
add_action( 'wp_before_admin_bar_render', 'add_mysites_logo' );
6.移除节点
你可以通过 remove_menu() 方法来移除某一个节点,你必须将节点 ID 作为参数传入。
//移除logo案例
add_action( 'admin_bar_menu', 'remove_wp_logo', 999 );
function remove_wp_logo( $meta = TRUE ) {
global $wp_admin_bar;
$wp_admin_bar->remove_menu( 'wp-logo' );
}
7.修改节点
和新增节点已有,你可以通过 add_menu() 方法来修改某一节点,根据节点ID传入需要修改的属性即可。

评论